Today, in the life of Digital Scientists, our Developer, Dominic outlines a quick fix to the implementation of custom fonts to a website.
Typography is a key element of web design. Incorporating custom fonts is an effective way to align a website with a company’s brand guidelines and create a visually striking, unique user experience. Whether through sourcing fonts from Adobe Fonts, Google Fonts, or designing bespoke typefaces in Adobe Illustrator, custom fonts can truly set a website apart.


Custom fonts help reinforce brand identity and elevate a website’s aesthetics, making the design feel polished and cohesive. By selecting fonts that match a company’s branding, we ensure that every aspect of the website reflects their unique identity.
Here’s how we approach the integration of custom fonts, which can be applied across CMS platforms like WordPress, Zoho Commerce, Zoho Sites, or any builder that provides custom stylesheet access:
Selecting the right fonts:
- Browse through thousands of fonts available in Google Fonts or Adobe Fonts to find options that best fit the brand’s style and messaging.
- Alternatively, create a bespoke font in Adobe Illustrator. This process involves sketching and vectorising the font, ensuring each character is designed with precision.
Here are some tips for designing your own font in Illustrator:
- Start by sketching characters on paper or digitally.
- Use Illustrator to trace the sketches into vectors.
- Ensure consistent line weights and spacing for readability.
- Export the design as a TrueType (.ttf) or OpenType (.otf) file.
Uploading the font in the style sheet:
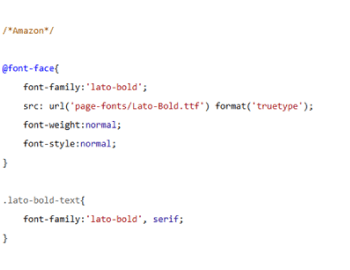
Using the @font-face rule in CSS, we link the font files to the website. Here’s an example:
@font-face {
font-family: 'CustomFont';
src: url('path-to-font/CustomFont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.custom-font-class {
font-family: 'CustomFont', sans-serif;
}
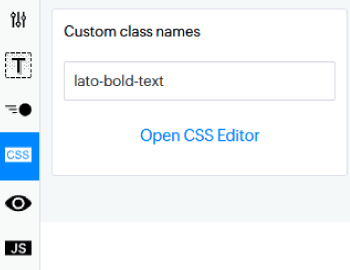
Applying the font to website elements:
By assigning custom classes to the relevant elements, we ensure the fonts are applied consistently throughout the website. This creates a tailored experience while maintaining flexibility for future updates.


Ready to elevate your website’s design with custom fonts? Get in touch with us today through our Pixel Perfect web development service.








